前回の記事でCocomo SDKをダウンロードしましたが、今回はそれをFlex Builder3.0にセットアップしてみます。[Flex Builder 3 plug-in]フォルダ配下に[com.adobe.cocomo]フォルダを新規作成し、ダウンロードしたzipをここに解凍しました。
ここからが、それ以降の手順になります。
※ Cocomo Developer Guideの12ページから14ページを参考にしました。
まずはFlex Builderを起動し、新規プロジェクトを作成します。

メニューの[Project]より[Property]を選択します。
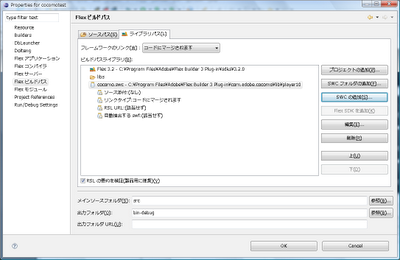
設定ダイアログが開きますので、左ペインの[Flex ビルドパス]を選択します。
[ライブラリパス]タブを選択し、[SWCの追加]ボタンをクリックします。
SWCの追加ダイアログが開きますので、<SDKインストールルート>/lib/player.10/cocomo.swcを選択します。
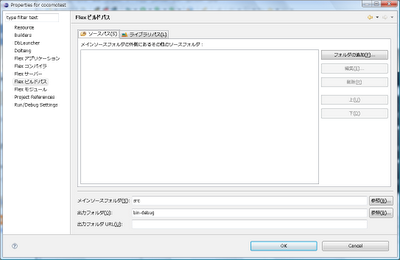
次に、デバッグ用にソースパスを指定します。[ソースパス]タブを選択します。
[フォルダの追加]ボタンをクリックし、<SDKインストールルート>/src/を選択します。
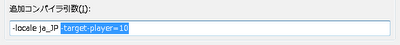
コンパイラオプションに使用するFlash Playerのバージョンを指定します。設定ダイアログの左ペインより[Flex コンパイラ]を選択します。
[追加コンパイラ引数]に[-target-player=10]を追記します。
※ この設定はCocomo SDKを使うときに限るものではありません。Flash Player10用にコンパイルするFlex Builder3.0.2の新機能です。Flex SDK3.2ではFlash Player10対応やAIR1.5対応がされています。Flex SDK3.2でFlash Player10の新機能を利用しているような場合には、このコンパイルオプションを指定します。
これでCocomo SDKが使えるようになりました。
さあ、何か作ってみよう!と思ったのですが、SDKの中にいくつかサンプルソースが含まれてましたので、まずこれを動かしてみます。
場所は、<SDKインストールルート>/examples/配下に15個のサンプルがあります。とっつきやすそうなところで、SimpleChatを試してみることにしました。
<SDKインストールルート>/examples/SimpleChat/配下にあるSimpleChatExample.mxmlファイルを、作成したプロジェクトにImportします。
“Cocomo” Developer Portalで、作成したroomのURLは以下のような形式で表現されます。
http://connectnow.acrobat.com/<アカウント名>/<room名>
flashcastアカウントでtestというroomを作成した場合、
http://connectnow.acrobat.com/flashcast/test
SimpleChatExample.mxmlのソース内を2箇所なおします。68~73行目くらいですね。
<!--<rtc:AdobeHSAuthenticator
id="auth"
userName="AdobeIDusername"
password="AdobeIDpassword" />-->
<rtc:AdobeHSAuthenticator
id="auth"
userName="mojamoja@flashcast.jp"
password="*****" />
<!--<rtc:ConnectSessionContainer roomURL="YourPersonalRoomUrl" id="cSession" authenticator="{auth}" width="100%" height="100%">-->
<rtc:ConnectSessionContainer roomURL="http://connectnow.acrobat.com/flashcast/test" id="cSession" authenticator="{auth}" width="100%" height="100%">
- AdobeHSAuthenticatorのuserNameとpasswordを変更します。ここではAdobeアカウントを利用します。
- ConnectSessionContainerのroomURLを変更します。作成したroomのURL、http://connectnow.acrobat.com/flashcast/testにします。
これをビルドして、ブラウザを2つあげて試してみました。
Internet Exploer7
Firefox2.0
それぞれのブラウザで送信したメッセージが「mojamoja」と「mojamoja4」の発言として表示されています。SimpleChatExample.mxmlのソースはたったの90ステップしかありません。今までであればサーバ立ててBlazeDSかLCDSなどでプッシュ送信の実装をして・・・
これがサーバ側はサービスの一環としてAdobeが提供してくれますし、クライアント側の実装はSDK使って数十ステップで完了。Cocomoの提供するサービスはこれ以外に動画チャットやドキュメント共有などの機能も含まれます。まだβ版で、実用段階に入るにはまだもう少し時間がかかると思いますが、個人事業主、ベンチャー企業にとっても非常に有益なサービスとなるのではないでしょうか。