Firefox 3.5では位置情報通知機能が実装されています。
次世代ブラウザ Firefox – 位置情報通知機能
なので、Stray ChildをFirefox 3.5でも使えるようにしたいと思います。
Geolocation対応
まず、位置情報を取得する部分を実装します。
とはいっても、Geolocation API Specificationに準拠しているようなので、iPhone対応のロジックがそのまま利用できます。
Geolocation の利用 – MDC
ただ、
どのような仕組みで動作するのですか?
位置情報通知機能に対応した Web サイトを開くと、Firefox はあなたの現在地をそのサイトに知らせて良いかどうかを尋ねます。
知らせることを許可した場合、Firefox は近隣の無線 LAN アクセスポイントに関する情報と、あなたのコンピュータに割り当てられている IP アドレスを収集します。それから Firefox はその情報を既定の位置情報サービスプロバイダである Google Location Service へ送信し、推測されたあなたの現在地を取得します。そしてこの位置情報が、情報を求めてきた元のサイトに知らされます。
知らせることを許可しなかった場合は、Firefox は何もしません。
次世代ブラウザ Firefox – 位置情報通知機能より引用。
IPアドレスから位置情報を割り出している場合には、ほとんどの場合、位置情報に変化がありません。
日本を基準にして、現在地の緯度・経度ともに1秒(約30メートル)以上変化した場合に住所を再表示するようにしたいと思います。
flashcast:フリーで働くITエンジニア集団のブログ: iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(iPhoneでテスト編)より引用。
2回目以降は地図上に住所が表示されなくなってしまいます。
これではつまらないので、初期表示時の仕様を少し変えます。
- 位置情報通知機能が利用できる場合、getCurrentPositionを利用して位置情報を取得する。
- 位置情報通知機能が利用できる場合、または、パラメータで緯度・経度情報を渡されたときのみ、住所を吹き出しに表示するようにする。
ということで、ロジックは以下のようになります。
if (hasParam) {
getAddress(new GLatLng(lat, lng), hasParam, isDbConnect);
}
else {
if (gps != null) {
gps.getCurrentPosition(
function(e) {
getAddress(new GLatLng(e.coords.latitude, e.coords.longitude), hasParam, isDbConnect, true);
},
function(error) {
alert(error.message);
}
);
}
}
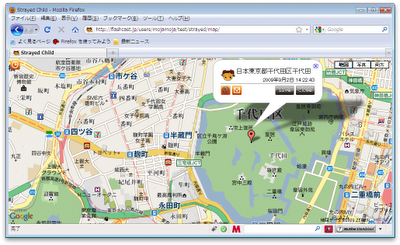
Firefox 3.5でStray Childにアクセスすると、こんな感じになります。
SQLite対応
試したのですが、Firefox 3.5.2ではHTML5 ローカルデータベース機能はまだサポートされていないようなので(2009/09/03時点)、実装できませんでした。
Gearsインストール済の環境でStrayed Childにアクセスすると、こんな感じになります(住所履歴画面に遷移するボタン、吹き出しの中の「save」ボタンが有効になっています)。
よかったら、試してみてください!
Stray Child
関連記事
- Stray ChildをFirefox 3.5対応のつづき(Zoomコントロールを表示する) (0.500)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(UI編) (0.090)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(history画面作成編) (0.090)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(sqlite保存編) (0.090)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(iPhoneでテスト編) (0.090)