Amazon S3はその名の通りストレージサービスですが、静的コンテンツ(html、css、js、画像、swf、などなど・・・)のみのWebサイトのホスティングができるようになりました。
Amazon S3はその名の通りストレージサービスですが、静的コンテンツ(html、css、js、画像、swf、などなど・・・)のみのWebサイトのホスティングができるようになりました。
これを利用しない手はありません。
そういえば、約2年前に開発した、ブラウザのGPS機能とGoogle Mapsを利用して今いる場所の住所を表示するというWebアプリケーション、Stray ChildがHTML5の機能を利用した静的コンテンツのみのWebアプリケーションなので、これを機に、S3ホスティングに移行してみました。
移行したのは、地図画面と履歴画面の2つです。
※ 案内ページを除くと、Stray Childには、この2つの画面しかありません。
移行した手順を簡単にまとめます。
※ Amazon S3へのSign upが完了していることを前提にしています。
bucketを作成する
AWS Management Consoleにログインし、Amazon S3のホームに移動します。
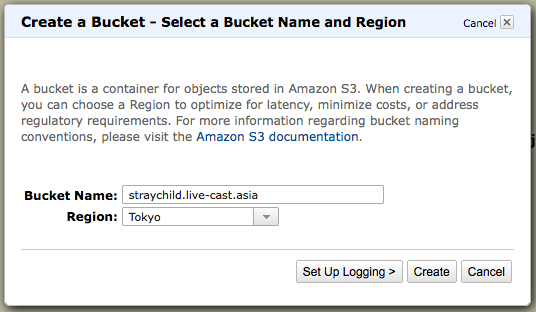
左ペインの「Buckets」の「Create Bucket」ボタンをクリックしてBucketを作成します。
- 「Bucket Name」にはホスティングしたいWebサイトに使用するドメイン名をFQDNで指定します。今回は「straychild.live-cast.asia」としました。
- 「Region」には「Tokyo」を指定しました。
※ RegionはAmazon EC2のセミナーに参加しました!を参考にしていただければと思います。
Bucket作成後は、このような状態になります。
次に、このBucket配下にコンテンツを配置するためのフォルダを作成しました。
こんな感じになりました。
コンテンツをアップロードする
次に、Stray Childの各種コンテンツを作成済のBucket、フォルダにアップロードします。
「Upload」ボタンをクリックして、アップロードするファイルを選択します。
「Set Permissions」ボタンをクリックしてアップロードするファイルの権限を設定します。
「Make everything public」をチェックして、「Start Upload」ボタンをクリックします。Webサイトのホスティングなので、すべてのユーザに閲覧権減を与えます。
アップロードが完了し、対象のファイルがS3の所定のフォルダに配置されました。
ホスティングするBucketの「Properties」を選択すると、Bucketの設定を変更することができます(画面下部に表示されます)。
「Website」タブを選択してから、「Enabled」をチェックすることで、このBucketをWebsiteとして公開することができます。「Index Document」にはフォルダに対してアクセスした際のデフォルトページを設定します。同様に、「Error Document」にはページが見つからなかった際(404エラー)に表示されるエラーページを指定します。
取り急ぎ、「Index Document」をindex.htmlに指定しました。
DNSを設定する
コンテンツの配置とWebサイトの設定が完了したので、DNSの設定をします。
Amazon S3ではWebサイトの設定が完了すると、Bucket名とリージョンから構成されたURLが自動的に割り当てられます。
http://straychild.live-cast.asia.s3-website-ap-northeast-1.amazonaws.com/
ホスティングしたいドメイン名のエイリアスをCNAMEとして設定します。
cname straychild straychild.live-cast.asia.s3-website-ap-northeast-1.amazonaws.com
このDNS設定が伝搬したら、http://straychild.live-cast.asia/にアクセスできるようになります。
ドメイン名が変わるので、Google MapsのAPI keyを取得し直します。
※ API keyの取得方法は、iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(google編)を参考にどうぞ。
htmlに記述してあるAPI keyを変更し、地図画面にアクセスすると、
無事に地図が表示されました。
履歴画面にもアクセスしてみると、
こちらも無事に表示されました。
ただ、sqliteが利用できない時のメッセージが表示されています。ブラウザのバージョンがあがって、以前のDatabaseを使用する際の仕様が変わったのでしょうか?後ほど原因調査して、結果を報告したいと思います。
関連記事
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(UI編) (0.355)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(google編) (0.355)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(history画面作成編) (0.355)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(sqlite保存編) (0.355)
- iPhone OS 3.0のSafariでGPS機能を使ったWeb Applicationを作る!(iPhoneでテスト編) (0.355)