flashcast:フリーで働くITエンジニア集団のブログ: Macで動くAIRアプリのカスタマイズしたDockアイコンをアニメーションさせる方法ではDockアイコンを縦スクロールさせるようなアニメーションを実装しました。今回はDockアイコンが回転するアニメーションに挑戦したいと思います。が、その前に概要をざっくり説明したいと思います。Dockアイコンに使用した画像は前回同様こちらです。
- アプリケーションを起動する。
- 画面・Dockアイコンが表示される。
- 画面上の[Animation]ボタンをクリックする。
- ボタンクリック時にenterFrameイベントのイベントハンドラを登録する。
- enterFrameイベントが発生するたびにDockアイコンの画像を変形(回転)させる。
- 変形させた画像をDockアイコンに設定する。
と言う感じになります。5、6の処理が繰り返される度に回転角を増加させ画像を加工します。それを入れ替えて、あたかもDockアイコンが回っているかのように見せるのです。
画像の変形には前回同様Matrixクラスを使用します。
Matrix クラスは、2 つの座標空間の間におけるポイントのマッピング方法を決定する変換マトリックス(変換行列)を表します。Matrix オブジェクトのプロパティを設定し、Matrix オブジェクトを Transform オブジェクトの matrix プロパティに適用し、次に Transform オブジェクトを表示オブジェクトの transform プロパティとして適用することで、表示オブジェクトに対する各種グラフィック変換を実行できます。これらの変換機能には、平行移動(x と y の位置変更)、回転、拡大 / 縮小、傾斜などが含まれます。
Matrix – ActionScript 3.0 言語およびコンポーネントリファレンスより引用。
数学的に言うと3×3の変換行列です。詳しくはFN0811001 – 変換行列を数学的に捉える – Flash : テクニカルノートをご参照下さい。
※公認インストラクター、公認デベロッパーでもある野中文雄氏のサイトです。非常に勉強になります。
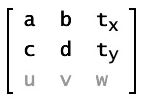
リファレンスでは以下のように記載されていますが、
誤りです。ただしくは、、、
です。
ここに示されているa、b、c、d、tx、tyを操作することによって、画像を変形(平行移動、回転、拡大 / 縮小、傾斜)することが出来るのです。
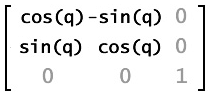
また、回転させる場合には、行列の値を以下のように操作します。リファレンスには以下のように記載されていますが、
これも誤りです。正しくは以下の通り。
※qは回転された角度のことですが単位はラジアンです。日常使う、45、90、180、360度ではありません。
※45度回転したときのラジアンは以下の数式で求められます。
q=45/180*π
画像を変形させる際には基準点が必要になります。原点(0, 0)が基準点になります。
原点を基準に45度回転すると以下のようになります。
ですが、このままでは網掛けの部分が描画領域からはみ出ていくことになります。回転角が増えればどんどんはみ出ていって90〜270度の間では完全に見えなくなります。270度を超えると再び現れてきて360度で元の位置に戻ります。このときの任意の座標の平行移動距離がtx、tyになります。はみ出した部分を元に戻すには平行移動した距離tx、tyを引いてあげればよいわけです。
※txはx軸の平行移動距離、tyはy軸の平行移動距離です。
これを行列の乗算で示しますと、以下のようになります。
この数式より、tx、tyが求められます。
tx=x-ax-cy
ty=y-bx-dy
128×128の画像の場合、回転前の画像の中心点は(64, 64)で回転後も同じ位置になればいいわけですから、45度回転させた場合には以下のような数式が成り立ちます。
tx=x-ax-cy=64-cos(45/180*π)*64-(-sin(45/180*π))*64
ty=y-bx-dy=64-sin(45/180*π)*64-cos(45/180*π)*64
※この数式はa、b、c、dの部分を変えれば回転だけではなく、拡大 / 縮小、傾斜にも適用できます。
これをMatrixクラスで実装するには、rotate、translateメソッドを利用します。
var radian:Number = 45/180*Math.PI; var matrix = new Matrix(); matrix.rotate(radian); matrix.translate( 64-Math.cos(radian)*64-(-Math.sin(radian))*64, 64-Math.sin(radian)*64-Math.cos(radian)*64);
この理論よりDockアイコンも回転しているように見せることができるのです。
■関連記事へのリンク
flashcast:フリーで働くITエンジニア集団のブログ: Macで動くAIRアプリのDockアイコンをカスタマイズする方法
flashcast:フリーで働くITエンジニア集団のブログ: Macで動くAIRアプリのカスタマイズしたDockアイコンをアニメーションさせる方法
flashcast:フリーで働くITエンジニア集団のブログ: Macで動くAIRアプリのカスタマイズしたDockアイコンを回転させる方法 〜実装編〜(2009/2/3追記)
flashcast:フリーで働くITエンジニア集団のブログ: Macで動くAIRアプリのカスタマイズしたDockアイコンを縮小/拡大させる方法(2009/2/4追記)