AIRは多彩なインターフェイスを持つアプリケーションを開発することが出来ます。NativeWindowクラスを使用すればネイティブなデスクトップウィンドウを作成できます。あわせてNativeWindowInitOptionsクラスのsystemChromeプロパティを使用すると、タイトルバーをカスタマイズするようなこともできます。
タイトルバーを表示しない画面を作ってみます。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal" verticalAlign="middle" horizontalAlign="center">
<mx:Button label="Open" click="onOpen(event)" />
<mx:Button label="Exit" click="onExit(event)" />
<mx:Script>
<![CDATA[
private function onOpen(event:MouseEvent):void {
var options:NativeWindowInitOptions = new NativeWindowInitOptions();
options.systemChrome = NativeWindowSystemChrome.NONE;
var win:NativeWindow = new NativeWindow(options);
win.activate();
}
private function onExit(event:MouseEvent):void {
NativeApplication.nativeApplication.exit();
}
]]>
</mx:Script>
</mx:WindowedApplication>
システムクロムをNativeWindowSystemChrome.NONEに設定することでタイトルバーを非表示にできます。
・Windowsの場合
・Macの場合
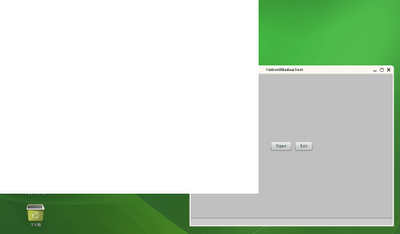
・openSUSEの場合
さらに、NativeWindowInitOptionsクラスのtransparentプロパティを利用して画面を透明にすることも出来ます。
※但し、システムクロムが付いている画面を透明にすることは出来ません。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal" verticalAlign="middle" horizontalAlign="center">
<mx:Button label="Open" click="onOpen(event)" />
<mx:Button label="Exit" click="onExit(event)" />
<mx:Script>
<![CDATA[
private function onOpen(event:MouseEvent):void {
var options:NativeWindowInitOptions = new NativeWindowInitOptions();
options.systemChrome = NativeWindowSystemChrome.NONE;
options.transparent = true;
var win:NativeWindow = new NativeWindow(options);
win.activate();
}
private function onExit(event:MouseEvent):void {
NativeApplication.nativeApplication.exit();
}
]]>
</mx:Script>
</mx:WindowedApplication>
このサンプルを実行したところ、Mac、Windows Vistaともに同じ結果になりました。ただ、openSUSEで試した結果はこんな状態になりました。
メモ:ウィンドウの透明度はサポートされない場合があります。ユーザーのオペレーティングシステムの設定で透明度が使用できない場合、ウィンドウは透明度なしで作成されます。透明度を設定されてる領域は、黒と合成されます。ウィンドウの透明度がサポートされているかどうかを判定するには、NativeWindow.supportsTransparency プロパティを使用します。
NativeWindow – ActionScript 3.0 言語およびコンポーネントリファレンスより引用。
NativeWindow.supportsTransparencyを使用して判定ロジックを入れてみました。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal" verticalAlign="middle" horizontalAlign="center">
<mx:Button label="Open" click="onOpen(event)" />
<mx:Button label="Exit" click="onExit(event)" />
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private function onOpen(event:MouseEvent):void {
var options:NativeWindowInitOptions = new NativeWindowInitOptions();
options.systemChrome = NativeWindowSystemChrome.NONE;
if (NativeWindow.supportsTransparency) {
options.transparent = true;
}
var win:NativeWindow = new NativeWindow(options);
win.activate();
}
private function onExit(event:MouseEvent):void {
NativeApplication.nativeApplication.exit();
}
]]>
</mx:Script>
</mx:WindowedApplication>
NativeWindowInitOptionsクラスのtransparentプロパティを設定していない状態と同じになりました。どうやら、openSUSE 10.3のGNOME版では画面の透明度設定はサポートされていないようです。
透明の画面の上に描画系の処理をし、画面をカスタマイズすることは結構あると思いますので、これは要注意です!
■関連記事へのリンク
flashcast:フリーで働くITエンジニア集団のブログ: クロスプラットフォームなAIRアプリ開発時の注意点 〜Dockアイコンやタスクトレイアイコンについて〜
flashcast:フリーで働くITエンジニア集団のブログ: クロスプラットフォームなAIRアプリ開発時の注意点 〜透明な描画オブジェクトがキャプチャするMouseEventについて〜(2009/3/5追記)